CSGO Chronicles: Unfolding the Gaming Universe
Dive into the latest news, tips, and trends in the world of Counter-Strike: Global Offensive.
Responsive Web Design: A Love Story Between Design and Device
Discover how responsive web design bridges the gap between stunning visuals and optimal functionality—fall in love with every device!
The Evolution of Responsive Web Design: Adapting to Every Device
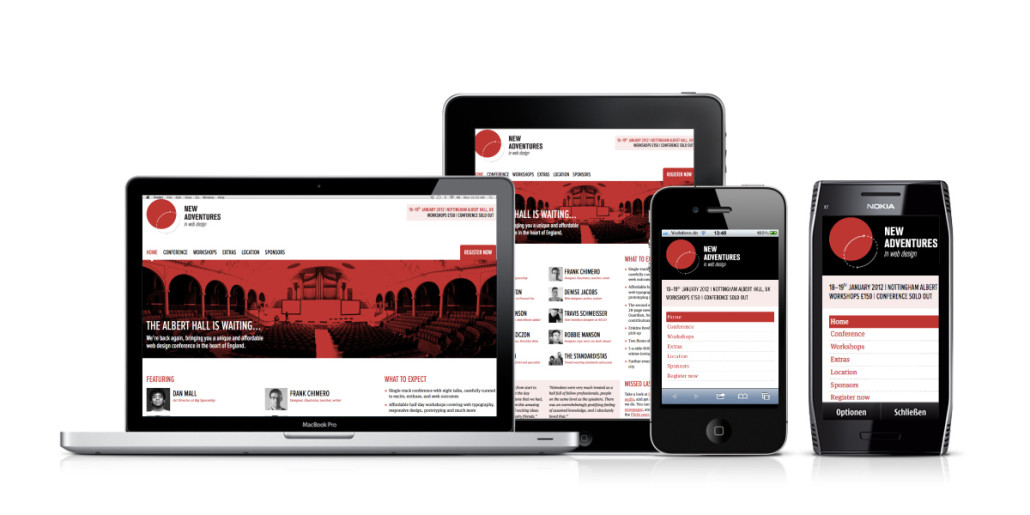
The concept of responsive web design has undergone significant evolution since its inception, adapting to the rapid advancements in technology and user behavior. Initially introduced to address the growing number of screen sizes and resolutions, responsive design was a game changer, allowing websites to seamlessly adapt to desktops, tablets, and mobile devices. As more consumers shifted towards mobile browsing, web designers embraced fluid grids, flexible images, and media queries to ensure optimum user experience. This adaptability paved the way for not just better aesthetics but enhanced functionality, resulting in an increase in user engagement and retention.
Today, the evolution of responsive web design continues to push the boundaries of what is possible. With the introduction of new frameworks and design principles, like mobile-first design and progressive enhancement, web developers are continually improving how websites respond to diverse platforms. The rise of voice-activated devices and smart technologies is further complicating the landscape, necessitating that websites be not only visually responsive but also contextually aware. As we look to the future, responsive web design will undoubtedly play a crucial role in shaping our online interactions, making it essential for businesses to prioritize adaptability in their digital strategies.

10 Essential Principles of Responsive Web Design You Need to Know
Responsive web design is a critical aspect of modern web development that ensures your website adapts seamlessly to various devices and screen sizes. Here are 10 essential principles you need to know:
- Fluid Grids: Use relative units like percentages instead of fixed units to create a flexible layout that adjusts to different screen sizes.
- Flexible Images: Ensure images scale within their containing elements, employing techniques like CSS max-width to avoid overflow.
- Media Queries: Utilize CSS media queries to apply different styles based on device characteristics, enabling a tailored experience for users.
- Mobile-First Approach: Design your website for mobile devices first, then enhance it for larger screens, ensuring accessibility and performance.
Implementing these principles can significantly enhance user experience, leading to lower bounce rates and higher engagement. Remember to keep content hierarchy in mind; use headings and subheadings wisely to maintain readability across devices. Additionally, consider testing your designs on various devices to identify any potential issues early. Following these 10 essential principles will help create a cohesive and user-friendly interface that meets the demands of a multi-device world.
How Responsive Design Can Transform User Experience Across Devices
Responsive design has become an essential component in enhancing user experience across various devices. By adapting a website's layout and content according to the screen size and resolution, responsive design ensures that users have access to a seamless browsing experience, whether they are on a desktop, tablet, or smartphone. This adaptability is crucial as more users are accessing the web through mobile devices, which demands content that is not only visually appealing but also easy to navigate. Not only does this improve user satisfaction, but it also decreases bounce rates, leading to higher engagement and improved conversion rates.
Furthermore, implementing responsive design can significantly impact a website's search engine optimization (SEO). Search engines, like Google, favor websites that provide a user-friendly experience across devices, making responsive design a powerful tool for boosting organic search rankings. To maximize the effectiveness of responsive design, consider the following key practices:
- Utilize flexible grid layouts that adapt to different screen sizes.
- Optimize images to ensure fast loading times.
- Ensure that navigation menus are easily accessible regardless of screen size.