CSGO Chronicles: Unfolding the Gaming Universe
Dive into the latest news, tips, and trends in the world of Counter-Strike: Global Offensive.
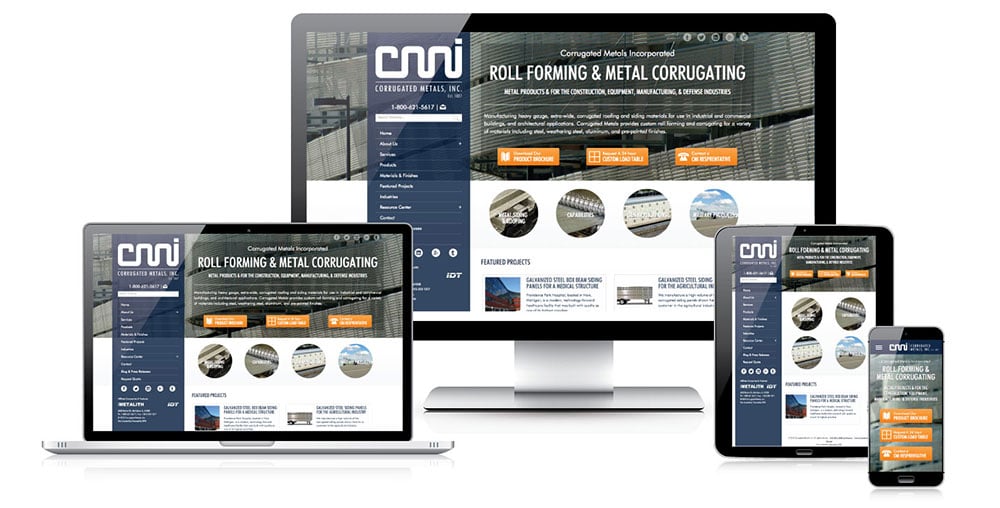
Responsive Web Design That Still Impresses Grandma
Learn how to create responsive web designs that even your grandma will love! Easy tips for stunning sites that impress all ages.
What is Responsive Web Design, and Why is it Important?
Responsive web design is an approach to web development that ensures a website's layout and elements adapt seamlessly to various screen sizes and devices. This technique employs a combination of flexible grids, layouts, images, and media queries in CSS to create a single design that caters to desktops, tablets, and smartphones alike. By using responsive web design, developers can eliminate the need for multiple versions of a website, which simplifies maintenance and improves the user experience.
In today's digital landscape, where users access content through a multitude of devices, the importance of responsive web design cannot be overstated. Search engines like Google prioritize mobile-friendly websites in their rankings, making responsive design critical for SEO. Furthermore, a responsive site enhances user engagement, as visitors are more likely to stay and interact with a site that delivers a consistent experience, regardless of the device they are using. In short, adopting responsive web design is essential for reaching a broader audience and achieving higher visibility online.

Top 5 Features of Responsive Websites That Appeal to All Ages
In today's digital landscape, responsive websites are essential for ensuring an optimal user experience across all devices. One of the standout features of these sites is their fluid design, which automatically adjusts to any screen size. This adaptability is particularly beneficial for users of all ages, as it eliminates the frustration often experienced when navigating sites that require constant zooming or horizontal scrolling. Additionally, responsive websites are built with mobile users in mind, providing a seamless experience on smartphones and tablets—devices that are increasingly popular among older generations as well.
Another key feature of responsive websites that appeals to a diverse age group is their improved loading speed. A faster site enhances user satisfaction, reducing bounce rates and keeping visitors engaged. Moreover, responsive designs often incorporate accessible navigation elements, such as larger buttons and simplified menus, which are easy to use for both tech-savvy users and those who may be less familiar with technology. Finally, the integration of visually appealing aesthetics, such as compelling images and legible font sizes, ensures that the content is both attractive and readable, catering to the preferences of all age demographics.
How to Create a User-Friendly Website That Grandma Will Love
Creating a user-friendly website that Grandma will love requires a focus on simplicity and ease of navigation. Start by choosing a clean and uncluttered layout that uses large fonts and high-contrast colors to improve readability. It's important to limit the number of menu items and buttons on each page, so consider organizing your content into clear sections. An easy-to-find contact page or help section can also enhance user experience, allowing Grandma to get assistance when needed.
Next, prioritize mobile responsiveness to ensure the website looks great on any device. Many users, including Grandma, might prefer browsing on tablets or smartphones. Test your site on various devices and adjust images or text sizes accordingly. Additionally, incorporate accessible features such as alt text for images and keyboard navigation options. This will not only benefit Grandma but also enhance the overall experience for all users, making your website truly welcoming for everyone.